HTTP实用指南
HTTP实用指南
一.初识HTTP
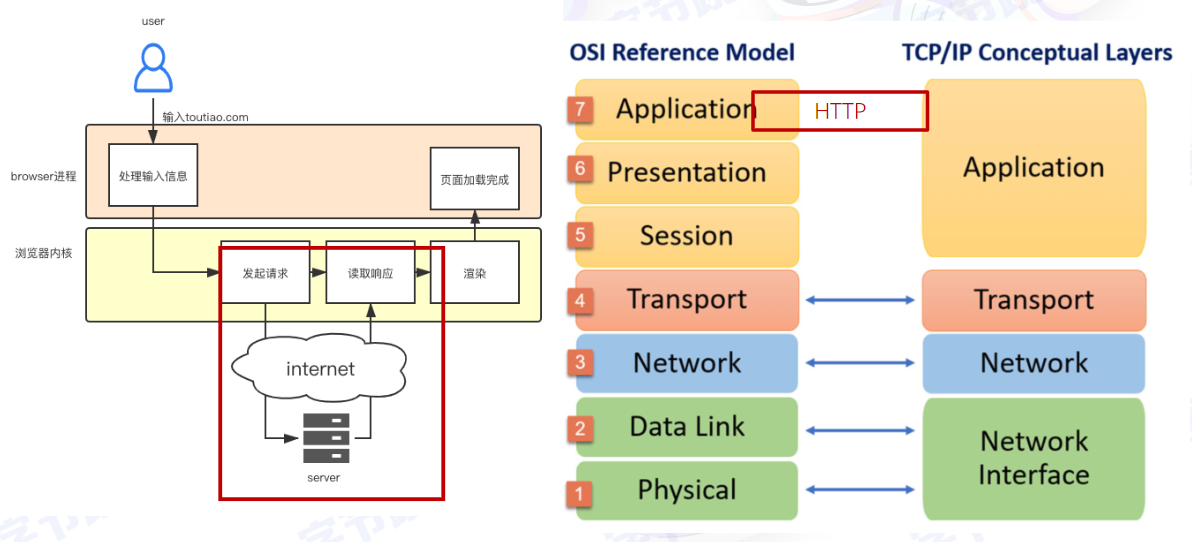
了解输入url到打开页面的过程:
-
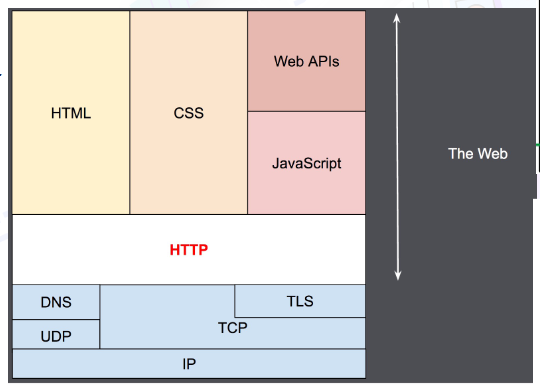
什么是HTTP:
-
Hyper Text Transfer Protocol 超文本传输协议
-

-
应用层协议,基于TCP协议
-
请求 响应
-
简单可扩展
-
无状态
二.协议分析
-
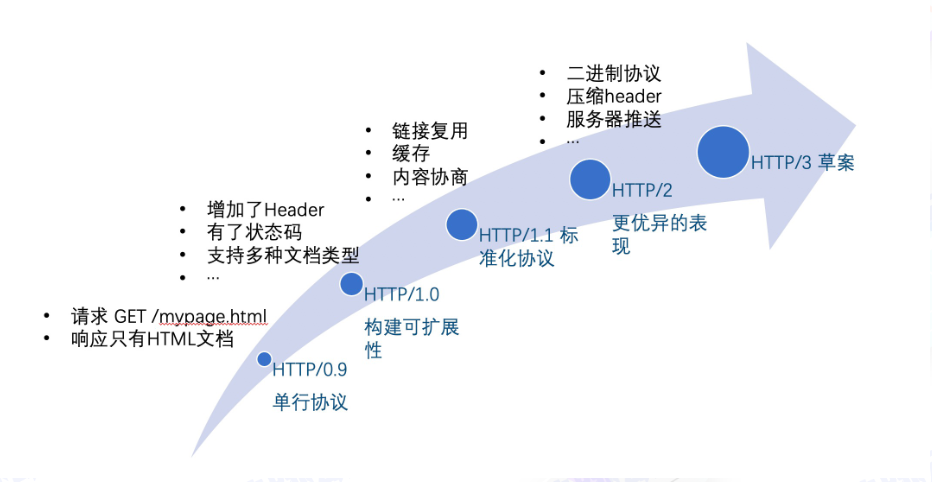
发展:

HTTP/2概述:更快、更稳定、更简单
帧(frame):HTTP/2通信的最小单位,每个帧都还包含帧头,至少也会标识出当前所属的数据流。
信息:与逻辑请求或响应消息对应的完整的一系列帧。
数据流:已建立的连结内的双向字节流,可以承载一条或多条消息。
-
二进制
-
交错发送,接受双方重组织
-
HTTP/2连接都是永久的,而且仅需要每个来源一个连接
-
控制流:阻止发送方向接收方发送大量数据的机制
-
服务区推送
HTTPS概述:
- 经过TSL/SSL加密
- 对称加密:加密和解密都是使用同一个密钥
- 非对称加密,加密和解密需要使用两个不同的密钥:公钥和私钥
-
-
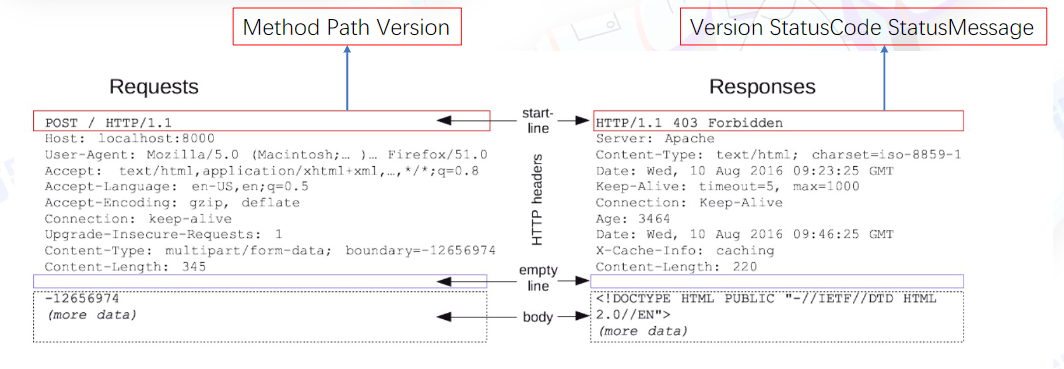
报文(HTTP/1.1)

Method:
GET 请求一个指定资源的表示形式,使用GET请求应该只被用于获取数据。 POST 用于将实体提交到指定的资源,通常导致在服务器的状态变化或副作用。 PUT 用请求有效载荷替换目标的所有当前表示。 DELETE 删除指定资源。 HEAD 请求一个与GET请求的响应相同的响应,但没有响应体。 CONNECT 建立一个由目标资源标识的服务器的隧道。 OPTIONS 用于描述目标资源的通信选项。 TRACE 沿着到目标资源的路径执行一个消息环回测试。 PATCH 用于对资源应用部分修改。 Safe(安全的):不会修改服务器数据的方法
GET HEAD OPTIONS
Idempotent(幂等):同样的请求执行一次与连续多次的效果是一样的,服务器的状态也是一样的。同时,所有的safe的方法都是Idempotent的。
GET HEAD OPTIONS PUT DELETE
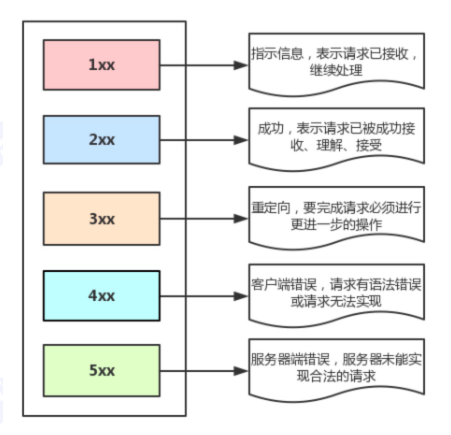
状态码:
- 200 OK - 客户端请求成功
- 301 - 资源(网页等)被永久转移到其它 URL
- 302 - 临时跳转
- 401 Unauthorized - 请求未授权
- 404 - 请求资源不存在,可能输入了错误的URL
- 500 - 服务器内部发生了不可预期的错误
- 504 Gateway Timeout - 网关或者代理的服务器无法在规定的时间内获得想要的响应。

RESTful API
一种API设计风格;REST - Representational State Trandfer
- 每一个URI代表一种资源;
- 客户端和服务器之间,传播这种资源的某种表现层;
- 客户端通过HTTP method,对服务器端资源进行操作,实现“表现层状态转化”。
常用请求头:
Accept 接受类型,表示浏览器支持的MIME类型(对服务器端返回的Content-Type) Content-Type 客户端发送出去实体内容的类型 Cache-Control 指定请求和响应遵循的缓存机制,如no-cache If-Modified-Since 对服务端的Last-Modified,用来匹配看文件是否变动,只能精确到1s之内。 Expires 缓存控制,在这个时间内不会请求,直接使用缓存,服务器端时间。 Max-age 代表资源在本地缓存多少秒,有效时间内不会请求,而是使用缓存。 If-None-Match 对应服务端的ETag,用来匹配文件内容是否改变(非常精确) Cookie 有cookie并且同域访问时会自动带上 Referer 该页面的来源URL(适用于所有请求的类型,会精确到详细页面地址,csrf拦截常用到这个字段) Origin 最初的请求是从哪里发起的(只会精确到端口),Origin比Referer更隐私 User-Agent 用户客户端的一些必要信息,如UA头部等 常用响应头:
Content-Type 服务端返回的实体内容的类型 Cache-Control 指定请求和响应遵循的缓存机制,如no-cache Last-Modified 请求资源的最后修改时间 Expires 应该在什么时候认为文档已经过期,而不再缓存它 Max-age 客户端的本地资源应该缓存多少秒,开启了Cache-Control后有效 ETag 资源的特定版本的标识符,Etags类似于指纹 Set-Cookie 设置和页面相关联的cookie,服务器通过这个头部把cookie穿给客户端 Server 服务器的一些相关信息 Access-Control-Allow-Origin 服务器端允许的请求Origin头部(壁如为*) 缓存:
-
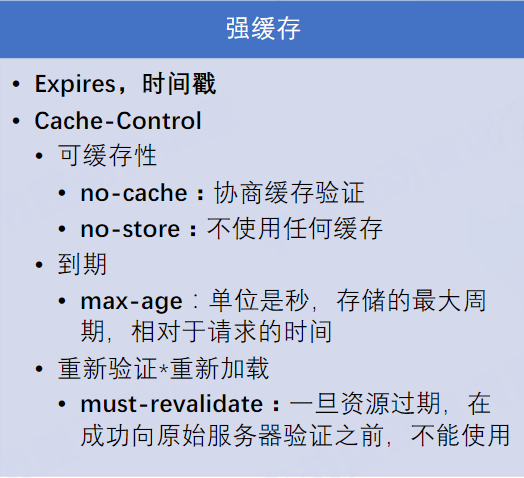
强缓存:

-
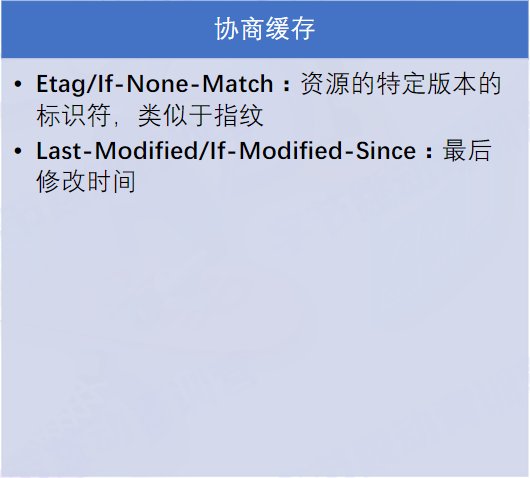
协商缓存:

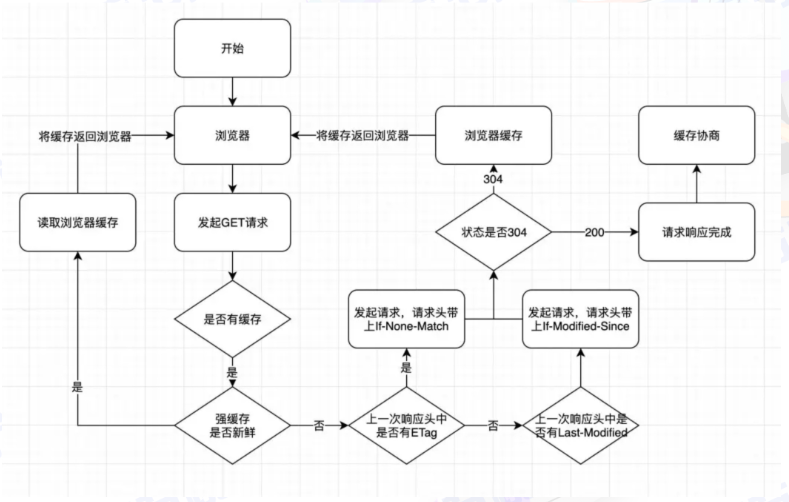
缓存过程:

cookie:
Set - Cookie - response
Name=value 各种cookie的名称和值 Expires=Date Cookie的有效期,缺省时Cookie仅在浏览器关闭之前有效。 Path=Path 限制指定Cookie的发送范围的文件目录,默认为当前 Domain=domain 限制cookie生效的域名,默认为创建cookie的服务域名 secure 仅在HTTPS安全连接时,才可以发送Cookie HttpOnly Javascript脚本无法获得Cookie SameSite=[None|Strict|Lax] None同站、跨站请求可发送;Strict仅在同站发送;允许与顶级导航一起发送,并将与第三方网站发起的GET请求一起发送
-
三.场景分析
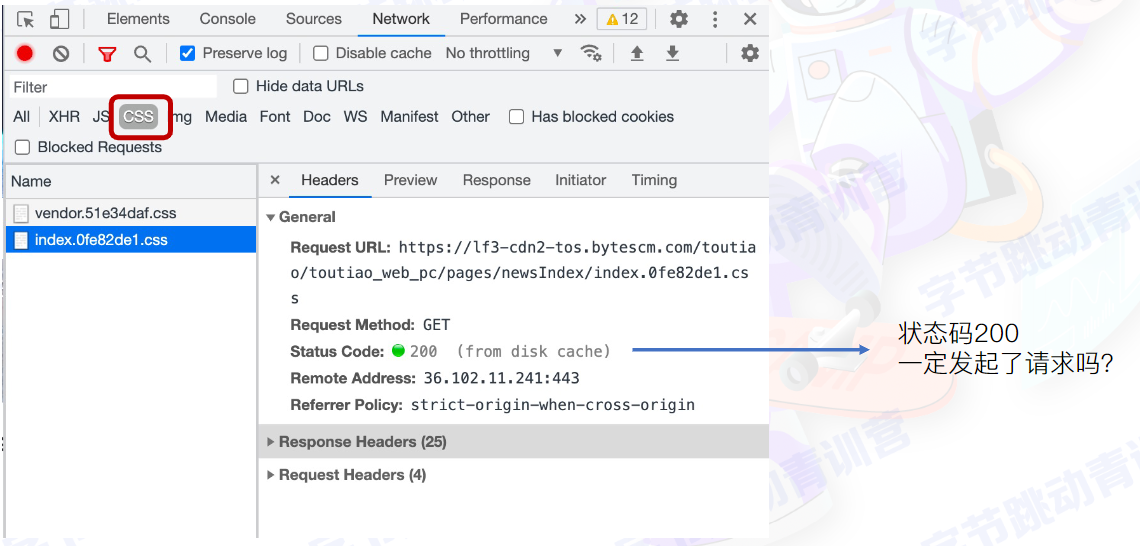
步骤(今日头条):
- 右键 - 检查 / F12
- 切换到network
静态资源:
答:是没有发送请求的,而是从本地缓存里拿到的
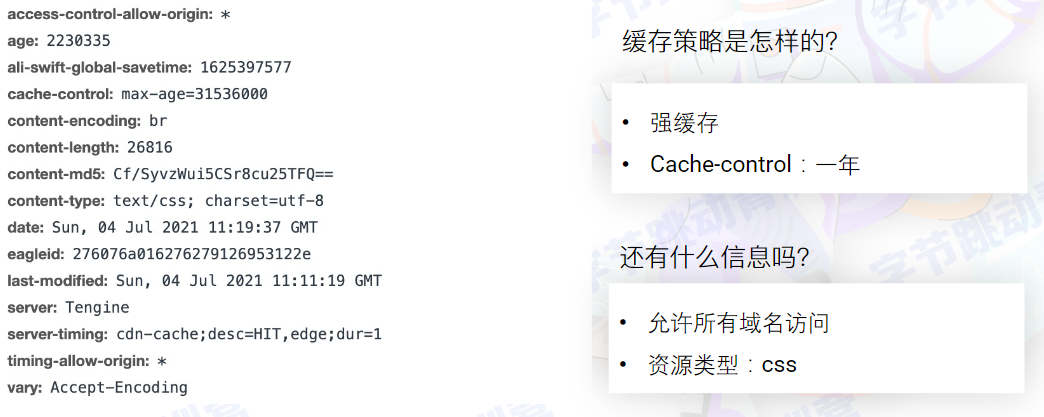
查看请求体,可以知道:

静态资源方案:缓存 + CDN + 文件名hash
-
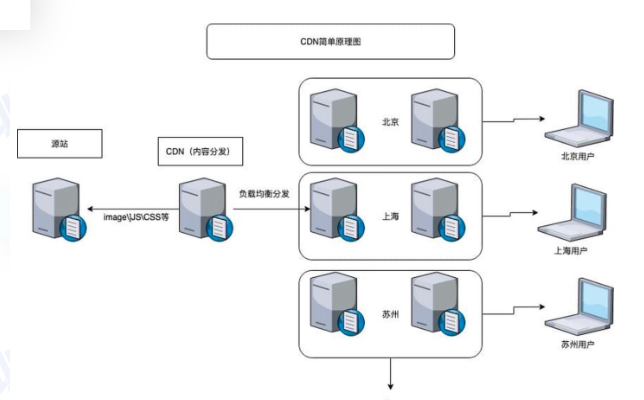
CDN :Content Delivery Network
-
通过用户就近性和服务器负载的判断,CDN确保内容以一种极为高效的方式为用户的请求提供服务。

登录:
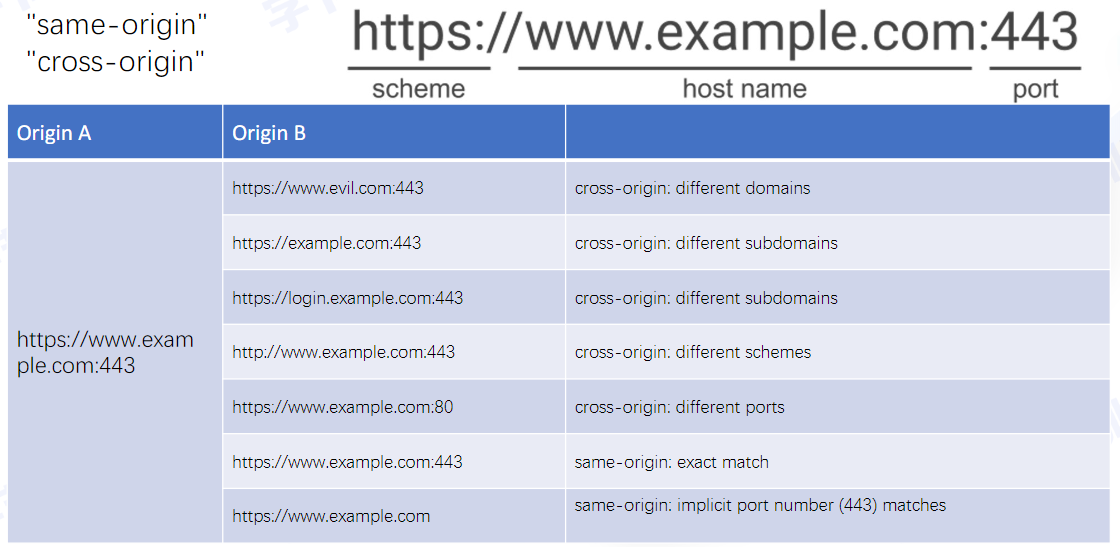
为什么有options的请求?
- 跨域,cross-origin
跨域:(https-443,http-80)
解决方案:
- CORS
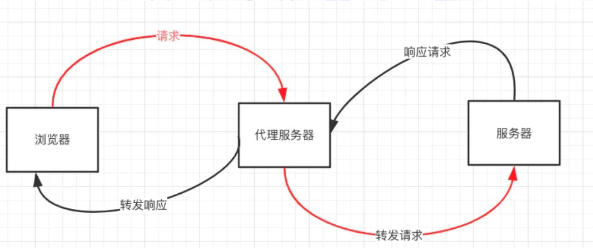
- 预请求
- 相关协议头
- 代理服务器
- 同源策略是浏览器的安全策略,不是HTTP的
- Iframe
- 诸多不便
1.向地址做了什么动作?
- 使用POST方法
- 目标域名https://sso.tuotiao.com
- 目标path/quick_login/v2/
2.携带了哪些信息,返回了哪些信息
- 携带信息
- Post body,数据格式为from
- 希望获取的数据格式为json
- 已有的cookie
- 返回信息
- 数据格式json
- 种cookie的信息
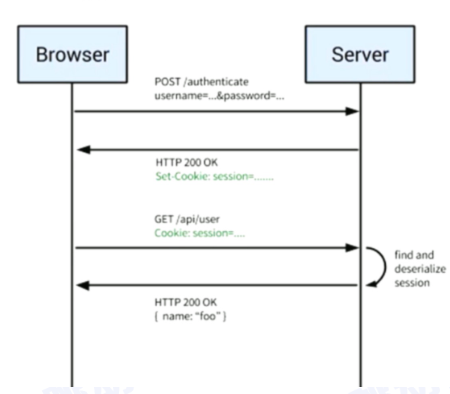
3.下一次进入页面为什么能记住登录态呢?
鉴权方案:
- Session+cookie

- JWT(JSON web token)

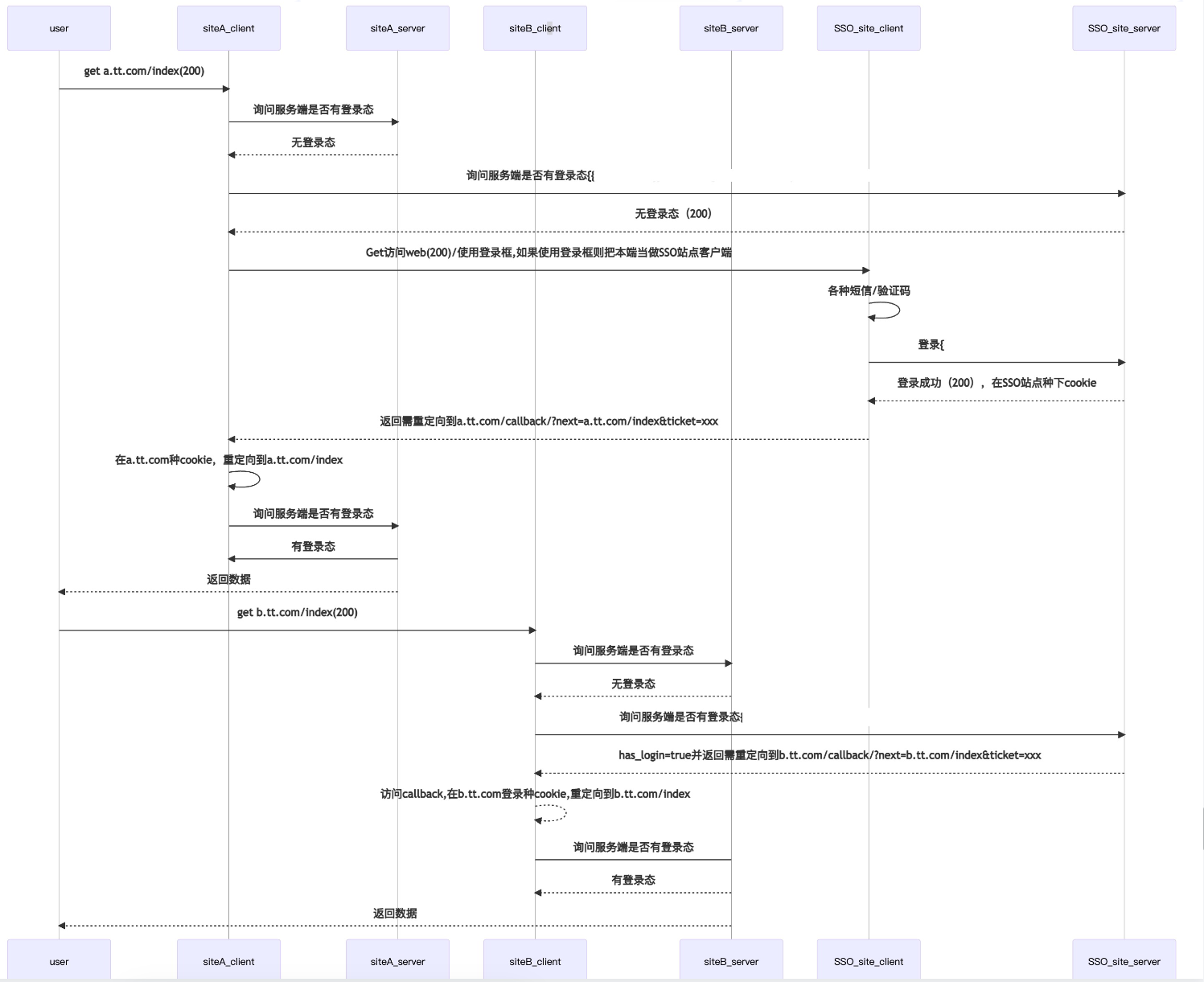
4.大应用进入子应用,希望子应用之间可以做到登录信息的共享,怎么做?
-
SSO:单点登录(Single Sign On)
-

四.实战篇
浏览器:
-
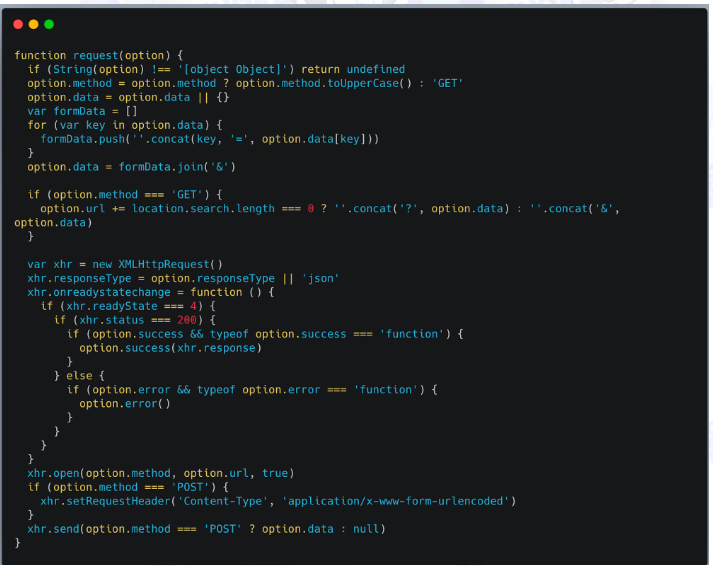
AJAX之XHR:
- XHR:XMLHttpRequest
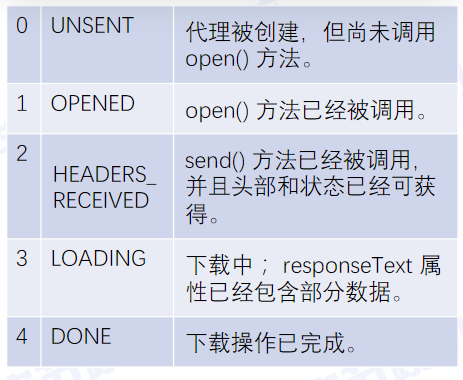
- ready State:

-
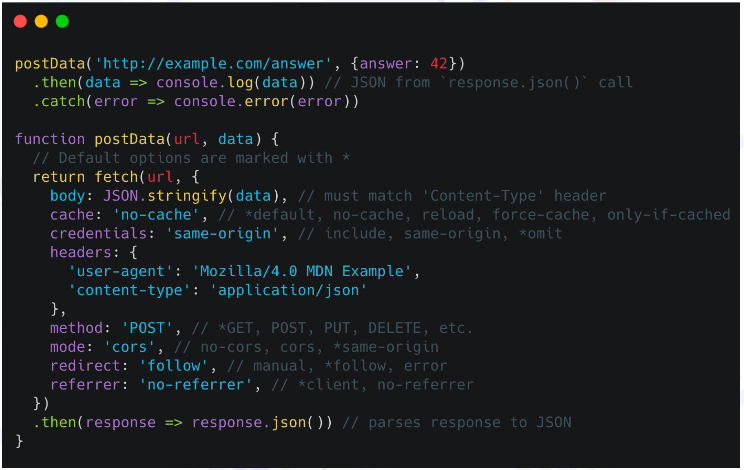
AJAX之Fetch
- XMLHttpRequest的升级版
- 使用Promise
- 模块化设计,Response、Request、Header对象
- 通过数据流处理对象,支持分块读取

node篇:
-
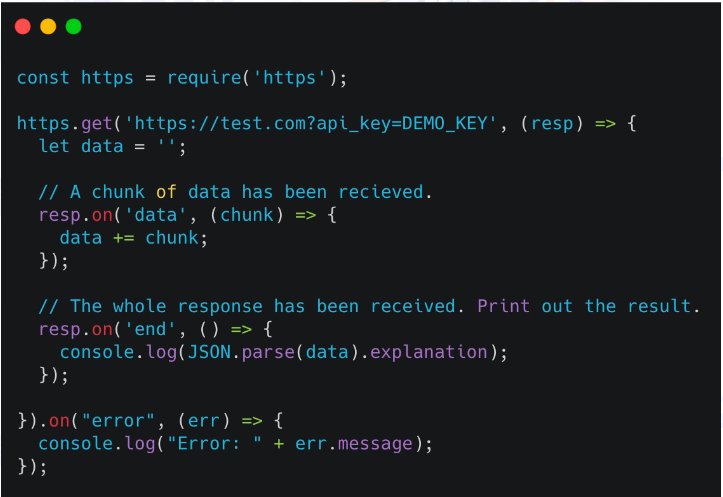
标准库:HTTP/HTTPS
- 默认模块,无需安装其他依赖
- 功能有限/不是很友好

-
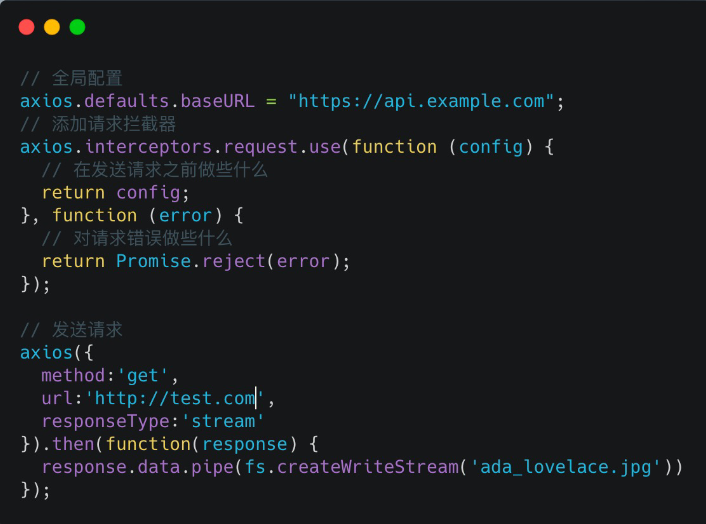
常见的请求库:axios
- 支持浏览器、nodejs环境
- 丰富的拦截器

用户体验:
-
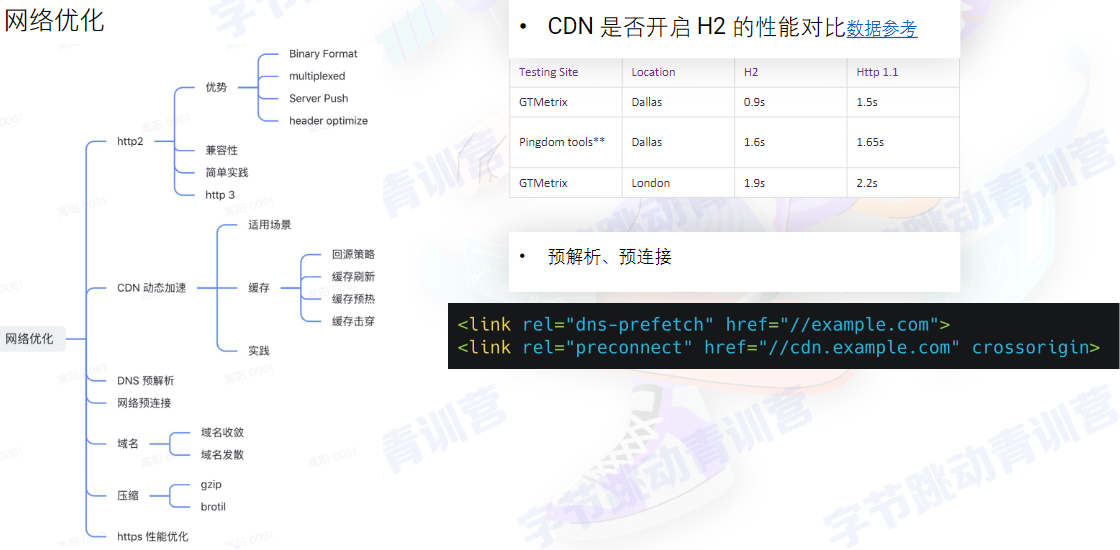
网络优化:

-
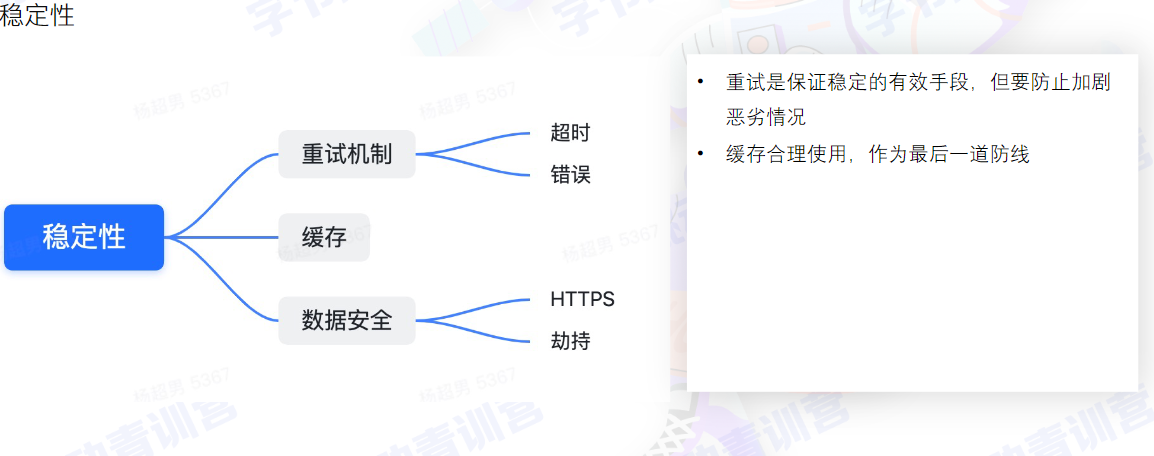
稳定性:





 赣公网安备 36048202000057号
赣公网安备 36048202000057号
描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本
描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本
描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本
描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本
述文本描述文本描述文本描述文本描述文本描述文本
述文本描述文本描述文本描述文本描述文本描述文本
描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本
描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本
查看全部3条回复
描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本
描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本
描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本
描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本描述文本